然后修改网站的CSS样式
O记_Mage皮卡丘
发布于:2017-09-04 17:33
来自[OS使用]pc端
0
 |
1703
|
1703

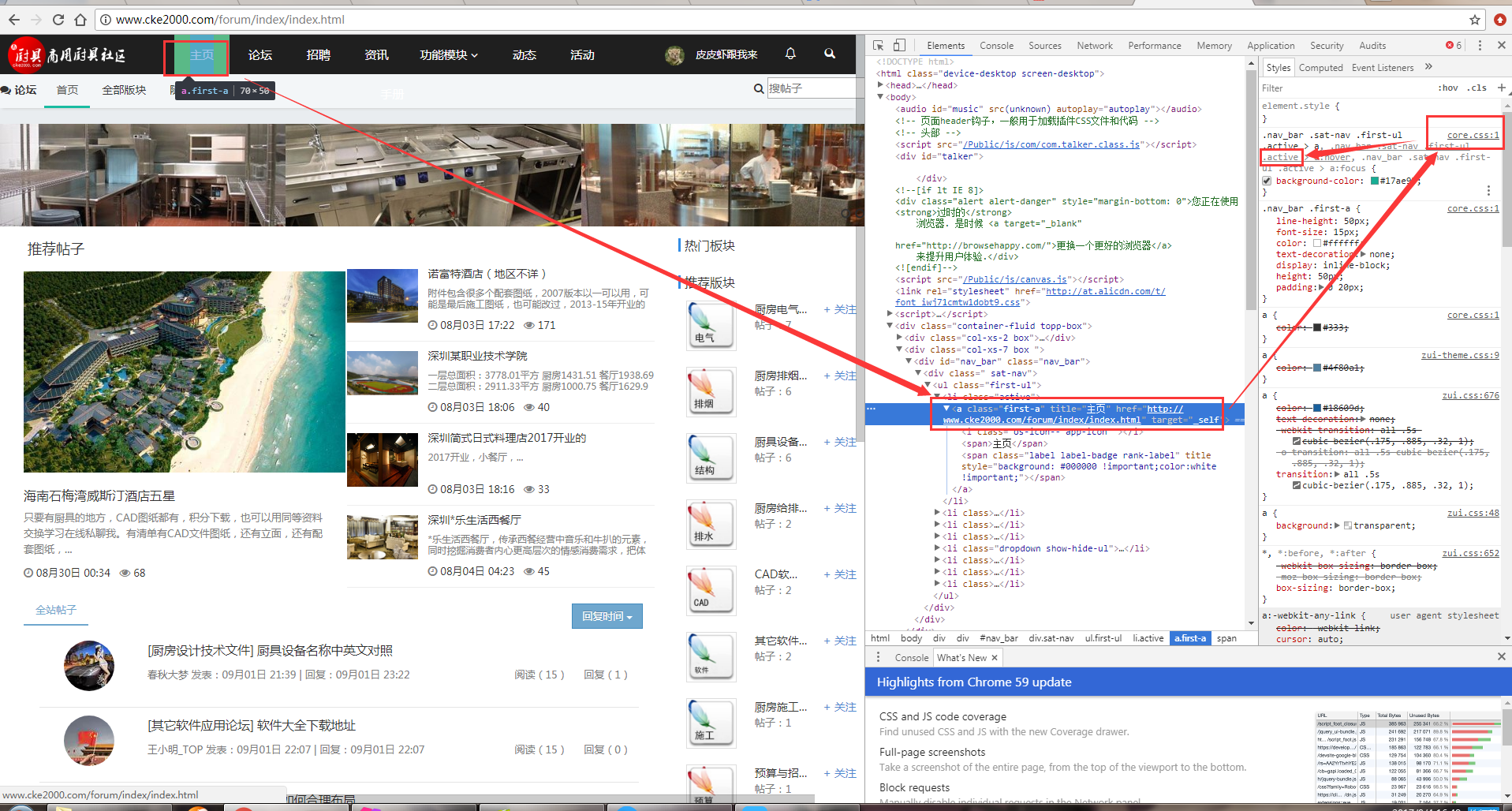
1.鼠标移动到想要修改CSS样式的地方,右键,检查元素,这里以修改导航栏的高亮颜色为例。

2.这里可以发现样式是在core.css文件中(一般文件后面的数字代表是第几行,这里发现第一行不是,我们使用其他方法)。
3.打开core.css文件,发现第一行不是我们要找的,我们这里可以发现我们需要修改的颜色是#17ae95,名字是.nav_bar .sat-nav .first-ul .active > a, .nav_bar .sat-nav .first-ul .active > a:hover, .nav_bar .sat-nav .first-ul .active > a:focus
我们可以使用查找的方法来进行查找(一般都是快捷键ctrl+f)。发现这个地方名字和颜色都符合我们需要修改的地方,所以在这里把颜色修改成我们需要的颜色#ee4e2f。然后把代码提交到服务器上。

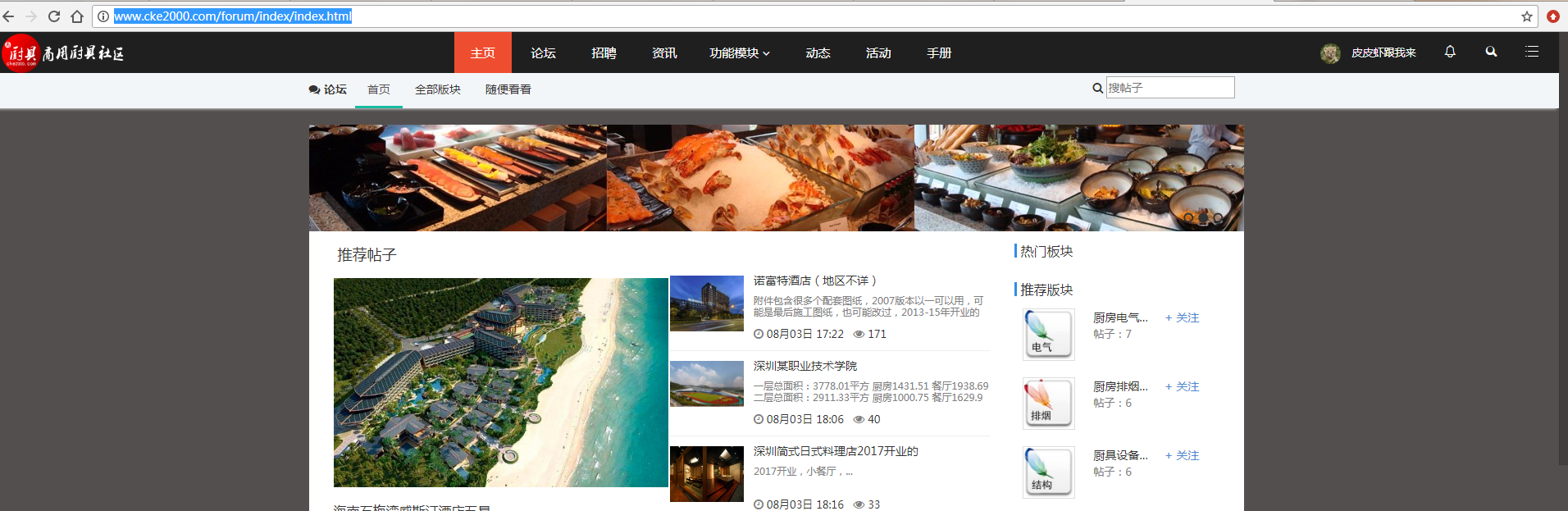
4.提交代码以后需要清理一下浏览器的缓存。发现我们的修改已经成功了。

 |
0
|
0

